Looking for a way to give an instant boost to your SEO and organic rankings?
Look no further than schema markup.
I know it might sound like the kind of highly technical mumbo-jumbo that only developers can understand, but I’ve got some good news:
Schema markup really isn’t that hard to understand. When you put it into layman’s terms, it’s actually a fairly simple concept.
Schema markup is easy to implement. Using a free tool online, you can mark up your pages without learning any new code.
Schema markup can give your organic traffic an immediate boost. And isn’t that what you’re REALLY interested in?
If that sounds like something that’s up your alley, then read on.
What is Schema Markup?
In a nutshell, schema is a type of microdata that gives search engines a better idea of what your content is really about.
Keep in mind, search engines like Google, Yahoo!, and Bing can’t really understand your content. It recognizes words and phrases, but it doesn’t actually know what those words MEAN.
And that’s what schema markup is for.
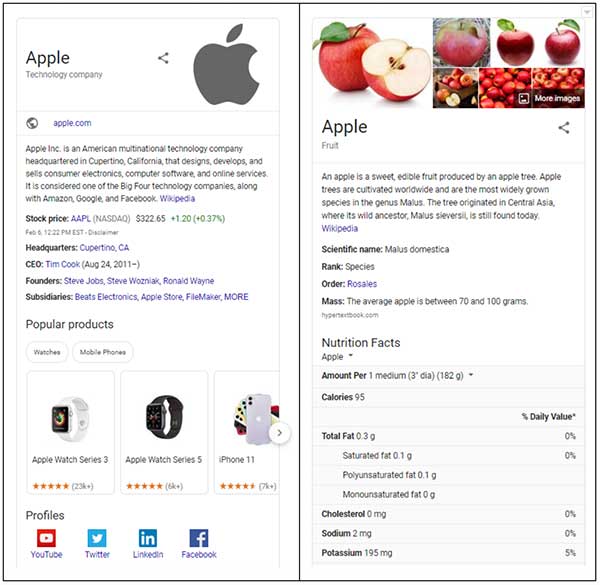
For example, say a website contains the word “apple.” Using schema markup, you can tell search engines whether that word is referring to the name of a technology company or to a fruit.
And that has a big difference on which search results are shown:

When you give search engines more information about your page, it makes it easier for them to display content that’s relevant to the user’s search. It also enables you to display more information on the search engine results pages (SERPs)—which can help you stand out from the crowd.
To show you exactly what I mean, let’s look at some screenshots.
Schema Markup Examples
So what does schema markup actually DO? What does it look like in the SERPs?
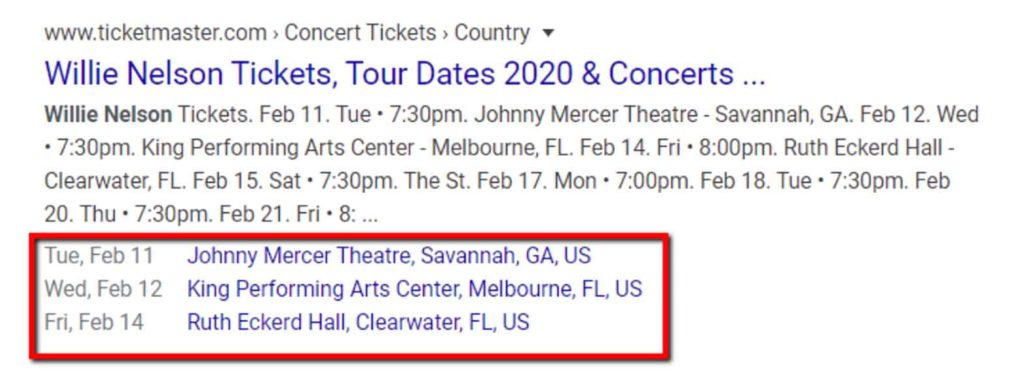
Here’s an example of schema markup for a concert. Notice how, in addition to the normal title and description, this search engine result also includes a list of dates and locations for Willie Nelson concerts:

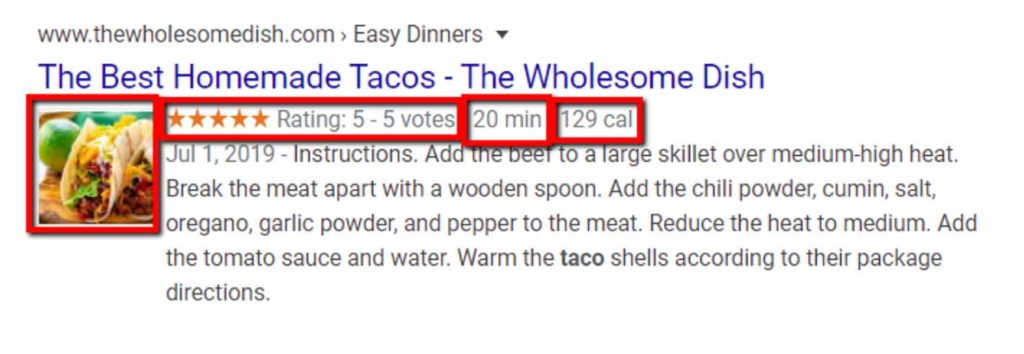
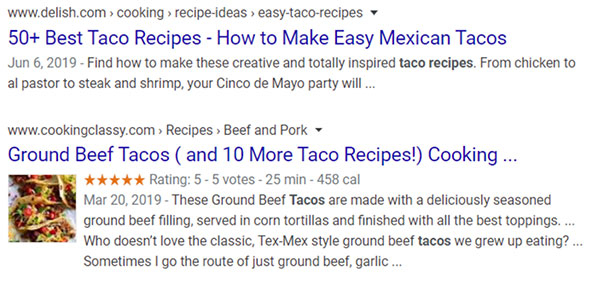
Here’s another example, this one for taco recipes. Thanks to schema markup, The Wholesome Dish is able to include a picture of the recipe, its user rating, and even details like calories and preparation time:

Rotten Tomatoes is able to include details about a movie’s rating, studio, director, and runtime:

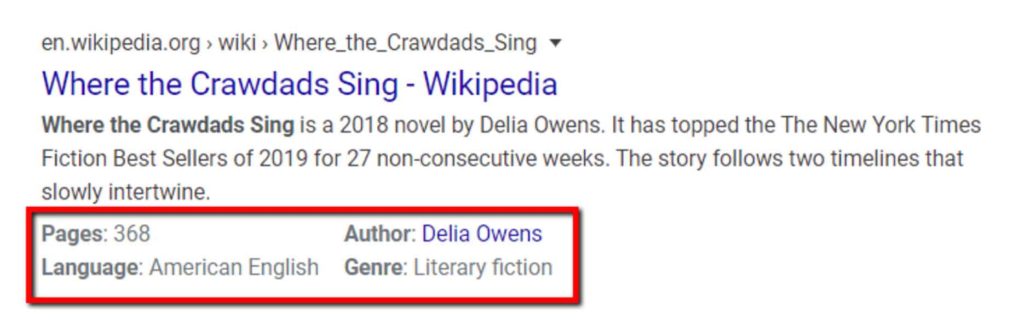
Wikipedia adds book details, like the author, genre, language, and page count:

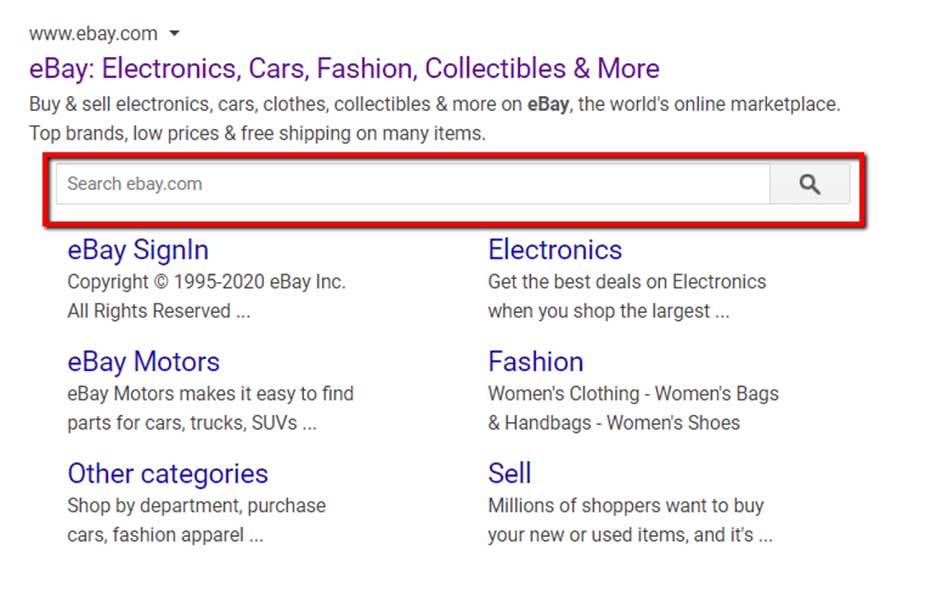
Schema markup can even be used to add extra functionality in the SERPs, such as this search bar for eBay:

Or this navigation menu from Sprout Social:

Seems pretty cool, huh? Let’s dive in and take a deeper look at how it works.

How Schema Markup Works (The Easy Version)
As you just saw, schema markup lets you add some extra information and fancy new functionality to your organic results in search engines.
You can use schema markup for hundreds of different items—from “Medical Evidence Level” to “Fire Station” to “Spoken Word Album” and everything in between.
Here are some of the most common:
- Organizations
- Events
- Articles
- People
- Places
- Products
- Videos
- Creative works
- Recipes
- Reviews
(You can see a full list here on schema.org.)
Schema is added to your web page’s HTML, where search engine crawlers can find it. Here’s an example from schema.org of what that might look like on the back-end (the schema markup has been bolded):

The sight of all that code might put a shiver in your spine…but not to worry! The good news is, you don’t have to learn any new coding skills to take advantage of schema markup.
How to Create Your Own Schema Markup
So how can you add schema markup to your pages without digging into a bunch of headache-inducing code? Just follow this 9-step guide:
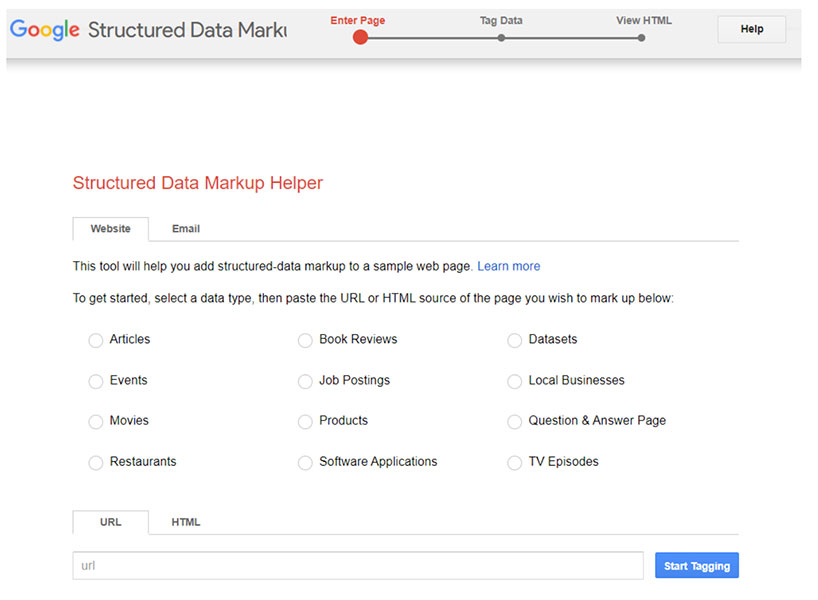
Step 1: Open Google’s Structured Data Markup Helper.
You’ll see a screen like this:

Step 2: Choose the type of data you want to mark up.
For this example, we’ll choose the Article type:

Step 3: Enter the URL of the page you want to mark up.
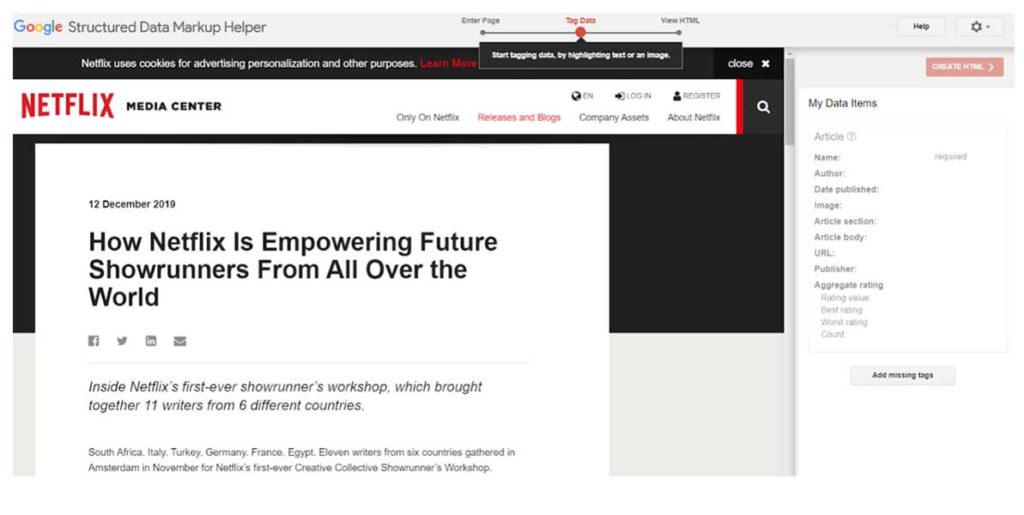
Next, just paste the URL of the page where you want to add this data. Let’s say we were working on this article from the Netflix blog:

Then click “Start Tagging.”
Step 4: Highlight an element on the left-hand side.
Next you’ll see a split-screen view with your page on the left, and a list of data items on the right:

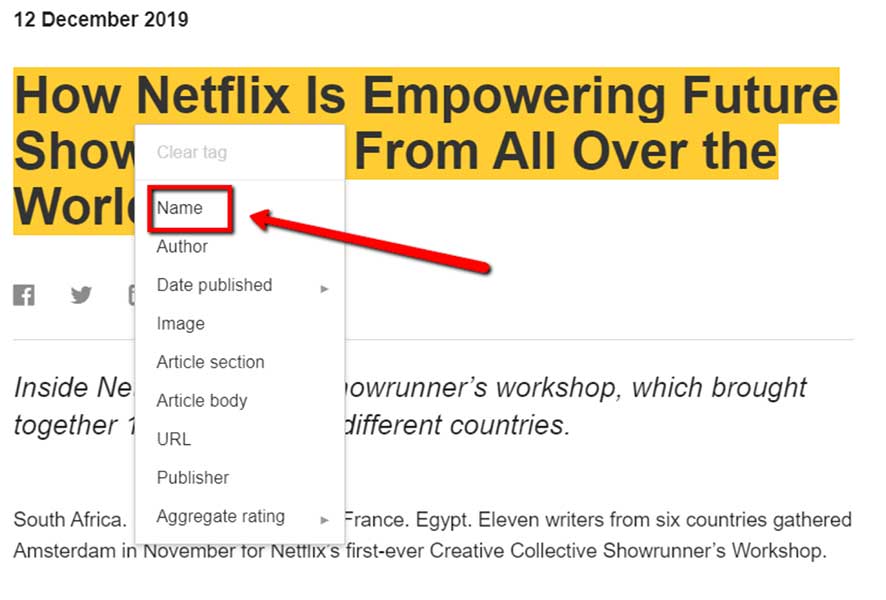
To start tagging, simply highlight something from the left-hand side of the page—in this case, we’ll highlight the article’s title:

Step 5: Choose the type for your highlighted element.
You’ll notice a box appear, containing a list of possible types. In this case we highlighted the name of the article, so we’ll click “Name”:

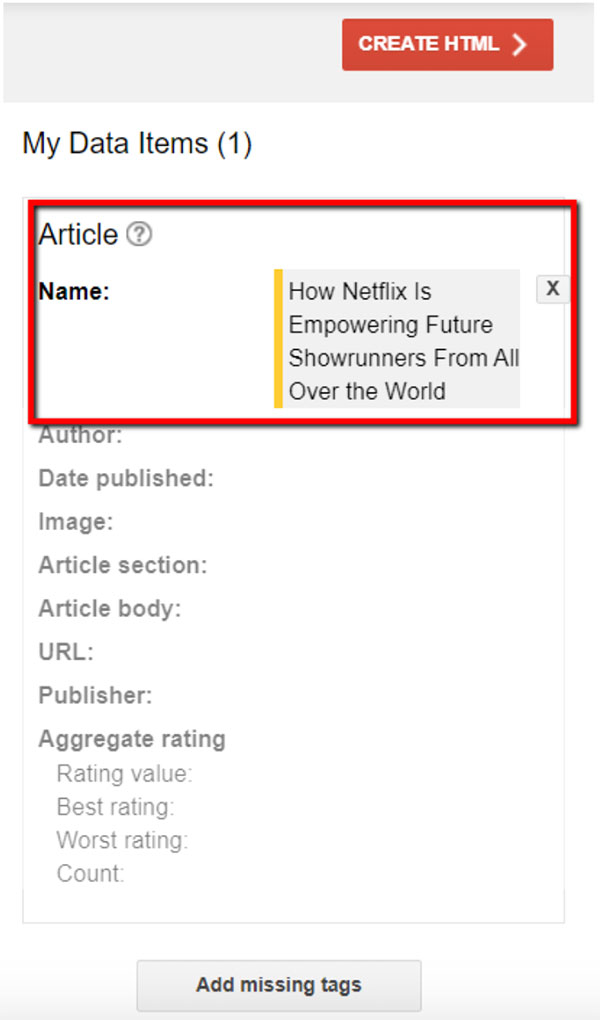
Doing this updates the data item on the right-hand side:

Step 6: Repeat steps 4 & 5 until you’re finished with the page.
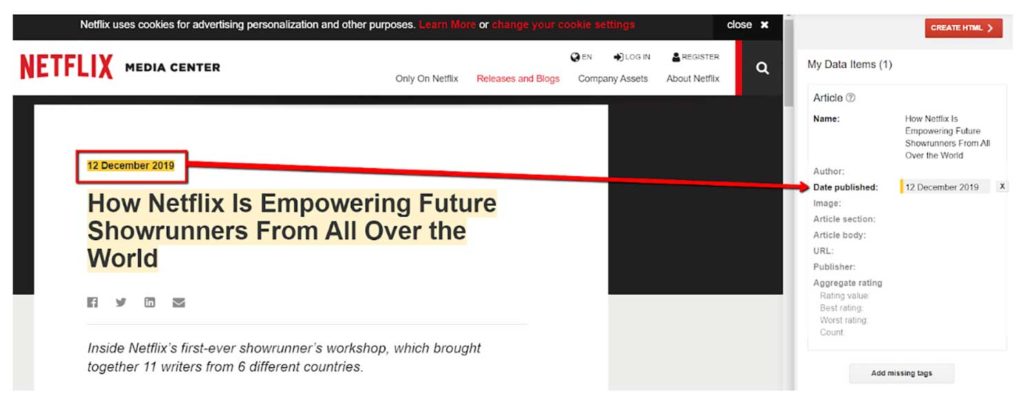
Continue that process until you’ve highlighted as many elements as you can. For instance, next we might tag the publication date:

Step 7: Create the HTML.
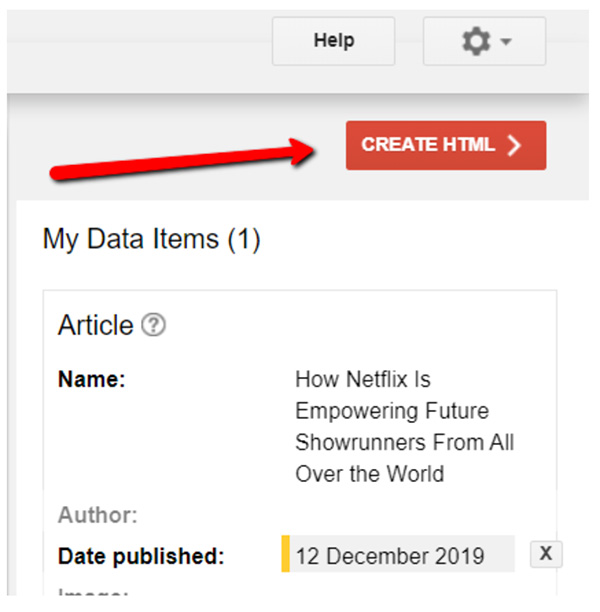
When you’re all finished, click “Create HTML” in the top-right:

The tool will then spit out the HTML needed to add this markup to your page:

Step 8: Add the schema markup to your page.
Now all you need to do is add the HTML to your web page, and voila! Instant schema markup!
(See? I told you it wasn’t hard.)
But we’re not done quite yet. We want to test it out to make sure everything is working properly.
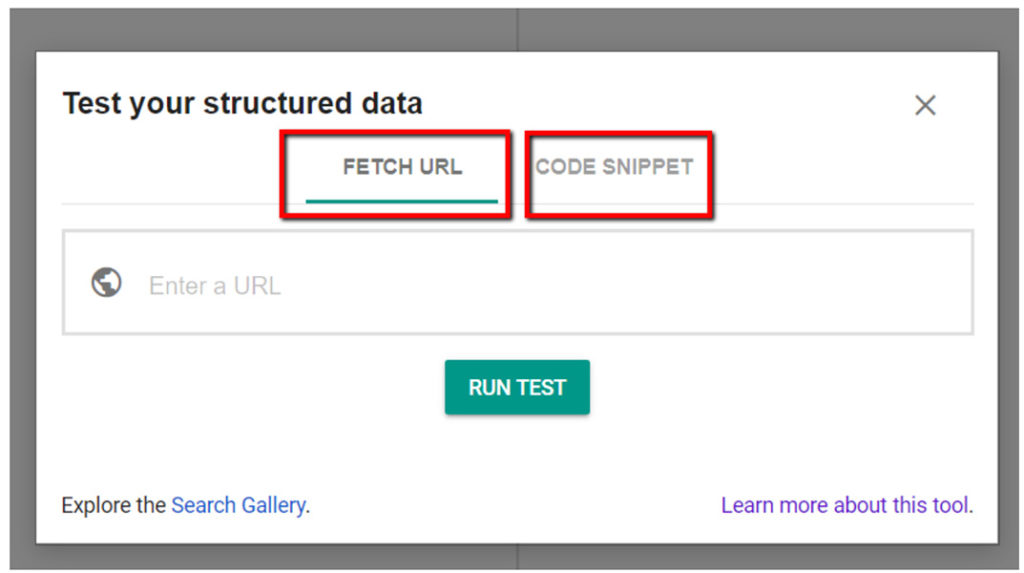
Step 9: Test your structured data with the Structured Data Testing tool.
This tool can help validate your code to make sure everything looks the way you want it. Just open the tool, and choose either “Fetch URL” or “Code Snippet”:

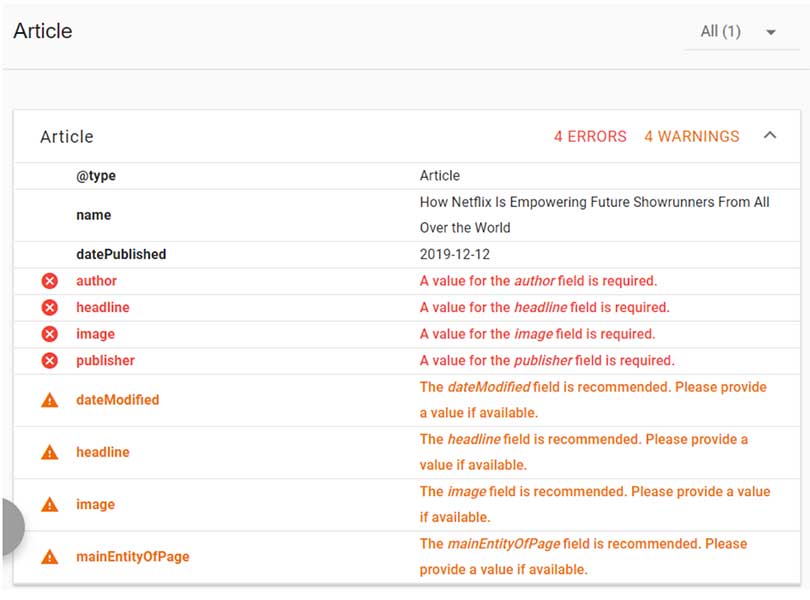
Fetch URL lets you test a live page, while Code Snippets lets you preview the schema markup. In this case, we’ll just paste the HTML we generated in the last step. Here are our results:

The tool is recommending more tags for the author name, publisher, and so on. But it looks like the elements we already tagged are showing up properly.
And that’s all there is to it!
How Schema Markup Can Help Boost Your SEO
Now that you know an easy way to add schema markup, you may be wondering: What’s the actual BENEFIT of using it?
It’s unclear whether the use of schema will actually boost your rankings. In other words: if your site is result #5 for a particular keyword, adding schema markup won’t necessarily bump it up to #1.
But it CAN help in another way:
By boosting your click-through rate.
Here’s an example of what I mean. If you were searching for taco recipes and the following results came up, which one would you click on?

Most people would probably click the second result, because it has more information (picture, ratings, prep time, calories).
Which means the second result is liable to generate more traffic…even though it’s technically coming up in a lower position!
Remember, you can’t take organic rankings to the bank. That isn’t the end goal. Instead, the goal of SEO is to generate traffic, which you can convert into leads and sales.
And with that end in mind, schema markup is a valuable way to help provide an immediate boost in organic traffic.
And here’s something else you’ll want to know:
Depending on who you ask, only 17%-31% of websites are using schema markup.
This means that adding schema markup to your pages could provide a big opportunity to gain an immediate edge over the competition in organic search.
A Few Schema Markup Best Practices & Tips
Before I go, here are a few quick tips on how to implement schema markup on your site:
DO search around to see what your competitors are doing.
Not sure what kind of schema markup you should be using? One quick way to get ideas is to simply do a little looking around on Google.
If you find a markup that looks useful, then go ahead and add it to your content.
(Personally, I find this easier than scrolling through hundreds of item types on schema.org.)
DO start with high-volume pages.
If you have a big website, adding schema markup to every single page could take forever and a day. In that case, I recommend ranking your pages in order of how much organic traffic they generate and start at the top. This way you’ll be getting the most bang for your buck, schema-wise.
DON’T mark up hidden content.
If you have content that isn’t visibly displayed on your site, such as in a hidden div, DON’T use schema to make it up. This is for visible content only.
DO add reviews (especially good ones).
Reviews can be one of the most valuable forms of schema markup on the web, because they provide instant credibility. If you’ve got good reviews, display them everywhere you can—especially in the SERPs!
I hope this overview helps give you a better idea of what schema markup is, how to use it, and how it can help improve your digital marketing efforts. Now get out there and start schema-marking your pages!

The post How to Use Schema Markup to Improve SEO and Get More Organic Traffic appeared first on DigitalMarketer.
from How to Use Schema Markup to Improve SEO and Get More Organic Traffic
No comments:
Post a Comment