OK, ya’ll… this is going to be fun.
I’m going to SEO this blog post in WordPress as I write it for you. How meta is that?
There are 5 on-page SEO factors you need to consider while creating blog posts or pages on your website:
- The slug
- Body text
- Images
- Title tag
- Meta description
(RELATED: Designing Your Search Marketing Strategy)
Now, while I’ll be walking you through the process in WordPress, you can SEO these elements in any Content Management System (CMS) or shopping cart solution that is worth a darn. 
In fact, if you can’t alter even 1 of these 5 elements in your CMS or shopping cart—start planning a move to something else (like WordPress).
First, let’s make sure you have the right tools for this job…
Which SEO Plugin for WordPress?
The clear decision here is the Yoast SEO plugin for WordPress. Anything less is uncivilized. 
This plugin will not only allow you to edit the 5 on-page SEO factors we’ll discuss later in this post, but it will also give you the ability to…
- Create a sitemap
- Verify Google Webmaster Tools
- Create breadcrumb navigation
- Edit your robots.txt file
- NO-INDEX pages
…and a ton more.
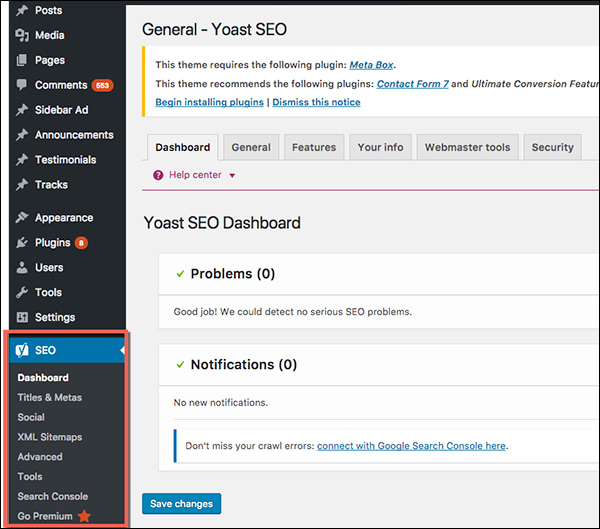
Here’s a look at all the options available in the Yoast WordPress plugin…

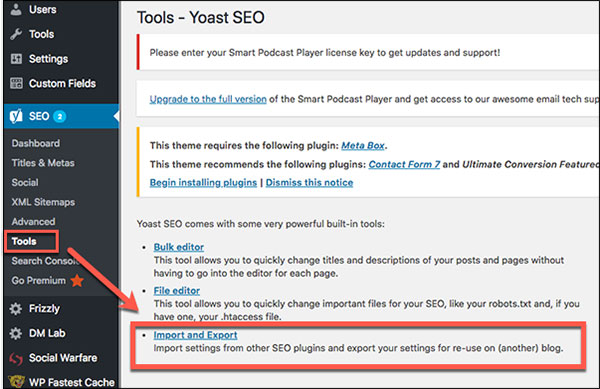
If you’re stuck with some other plugin like All-In-One SEO or Headspace II, you can import your information over easily using the SEO Data Transporter function in the IMPORT/EXPORT section of Yoast SEO…

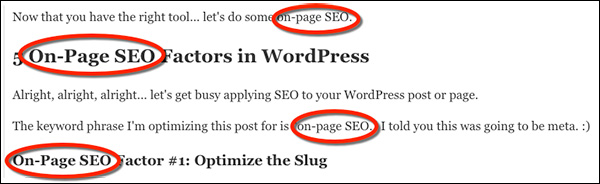
Now that you have the right tool… let’s do some on-page SEO.
5 On-Page SEO Factors in WordPress
Alright, alright, alright… let’s get busy applying SEO to your WordPress post or page.
The keyword phrase I’m optimizing this post for is “on-page SEO.” I told you this was going to be meta. 
On-Page SEO Factor #1: Optimize the Slug
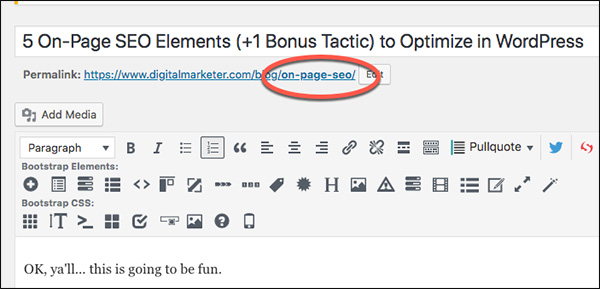
The first thing I do when I create my new post is alter the file name, or as WordPress calls it, the slug. 
Applying the keyword or keyword phrase to the slug has a surprising SEO impact.
Here’s where you’ll find your slug…

DANGER: This is the one on-page SEO factor that you should be very careful with. DO NOT make changes to the slugs of existing pages or posts on your website without doing a 301 redirect from the old page to the new page. Google, and your users, do not like finding 404 Error pages where pages used to exist. The 301 redirect will permanently redirect anyone visiting a URL to a new URL.
You can use a plugin like Simple 301 Redirects to make things easy.
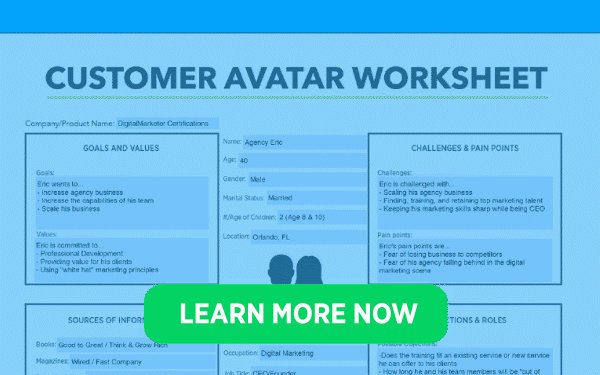
(NOTE: Before you set up your site SEO, you need to know who your ideal customer is, where they are, and what they will buy. Download our FREE proven Customer Avatar Worksheet now and get clear on who you’re selling to.)
On-Page SEO Factor #2: Optimize the Body Text
Wherever it’s natural to include the target keyword in the body copy of the page or post, do so.
 But don’t force it.
But don’t force it.
You want the body copy to flow, and you’re not looking to keyword stuff.
And, thanks to the Google Hummingbird algorithm update, feel free to use variations of the keyword by incorporating synonyms and changing the order in which the keyword exists.
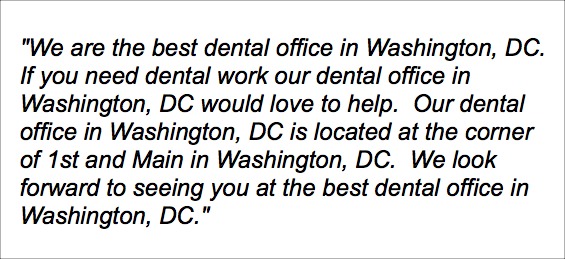
Whatever you do, don’t be this guy…

Always err on the side of User Experience (UX) and not SEO. It’s just not worth it in the end to rank well for a keyword only to have your users flee your website in horror when they read your copy.
Instead, work the keywords in there where they naturally fit within the body and the headings.

And, if you can’t easily work the keyword into the copy—you might want to reconsider the keyword you’ve chosen.
On-Page SEO Factor #3: Optimize the Images
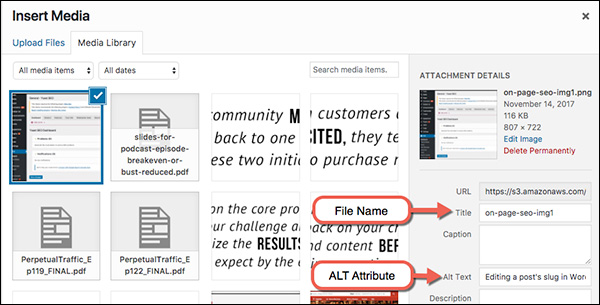
The biggie here is the ALT attribute in the image metadata. You want to ensure that you put a description of the image in the ALT attribute and do so for EACH image on the page.
Then, use your target keyword in the featured or primary image on the page.
But the ALT attribute is another place where people go SEO overboard. Don’t stuff keywords into your images.
Instead, imagine that, for whatever reason, a person can’t view the image on your page. Use the ALT attribute to accurately describe what the image is about.
In the evolving “semantic search” (Google’s algorithm attempts to understand the meanings of words and phrases through the context that surrounds them) this will become more important.
Also, name the file with an accurate description of the image as well…

Now it’s time for the granddaddy of all on-page SEO elements…
On-Page SEO Factor #4: Optimize the Title Tag
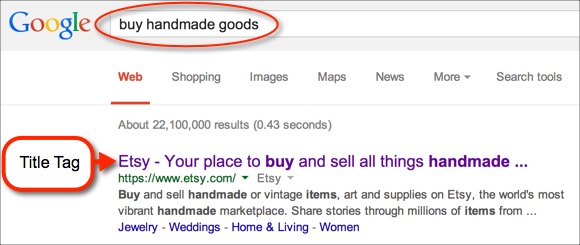
The title tag is not only an important SEO element, but it is also an important UX element.
The title tag is the most prominently displayed text on the Google search results page.

As a result, the title tag will be more effective if it reads properly to a user.
As a rule, the earlier the target keyword appears in the title tag, the more impact it will have on your SEO.
But don’t stress about it—just be sure to include the keyword in the title tag. If you can include it early in the tag, do it.
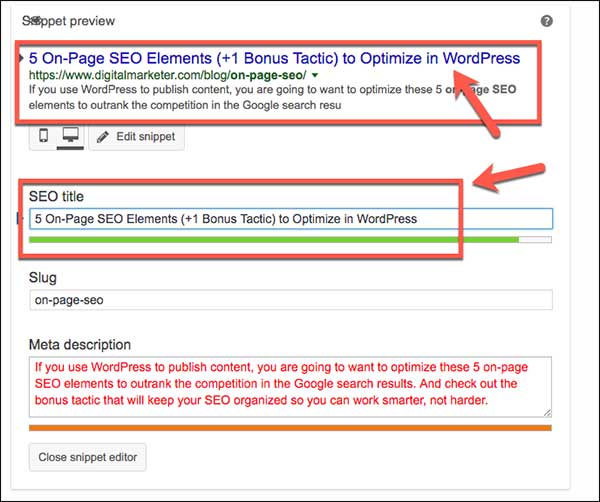
You’ll edit your title tag in the Yoast SEO plugin. And, as a bonus, the Yoast SEO plugin allows you to view how your title tag will appear in the Google search results from within the EDIT POST screen using something called a “Snippet Preview.”

OK, on to the last on-page element in WordPress…
On-Page SEO Factor #5: Optimize the Meta Description
So the meta description is not actually an SEO element.
Optimizing it will not improve your rankings but it’s still important for a number of UX and conversion reasons.
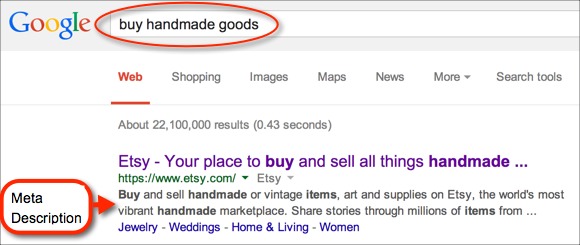
First, the meta description often appears prominently in the Google search results page…

This meta description WILL BE READ by most of the people that are choosing which search result to click on. So… it’s an SEO element.
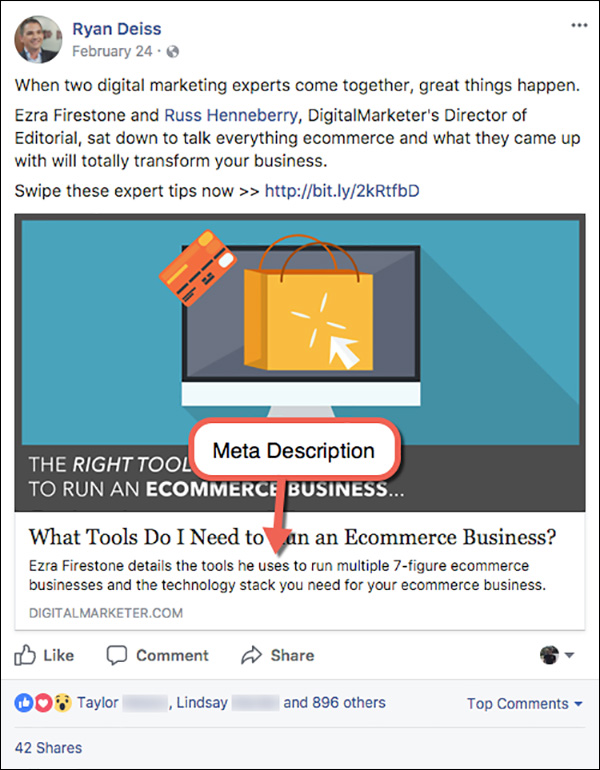
On top of that, the meta description is often “pulled” by social sharing plugins as the descriptive text placed on sites like Facebook, Google+, and LinkedIn. You’ll get more clicks from social media if you’re meta description is optimized.
Here’s how a blog post we published appears on Facebook…

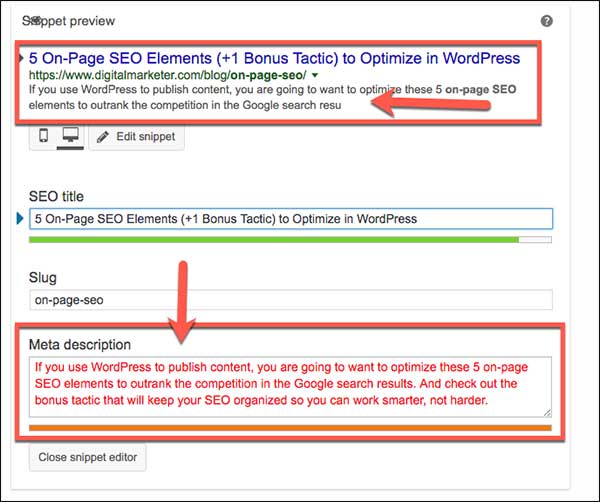
Like the title tag, you’ll optimize the meta description using the Yoast SEO plugin on the EDIT POST screen. And, as with the title tag, you’ll see what the meta description will look like in the “Snippet Preview”…

Ideally, your meta description should be short enough not to be truncated or cut off. But Yoast’s preview is based on characters, (150 to be exact), whereas Google is based on pixels. So it might cut your description off when Google won’t. You can use this free online tool to check based on pixels.
And that’s it—easy peasy.
Now you have optimized your on-page SEO, and your ranking is already on the rise.
(NOTE: Before you set up your site SEO, you need to know who your ideal customer is, where they are, and what they will buy. Download our FREE proven Customer Avatar Worksheet now and get clear on who you’re selling to.)
Bonus Tactic: SEO Siloing
Google has made it tough on SEO’s and it will get tougher.
If you’re just beginning to learn SEO, you’re in luck. The rules have changed so much that being a newbie might give you an advantage. You won’t have to unlearn a bunch of things that don’t work anymore.
(RELATED: Designing Your Search Marketing Strategy)
But if you’re an SEO veteran, you likely have the battle scars from countless algorithm updates to prove it.
But here’s the good news. There’s still 1 tactic that works as well as it did back in the old days.
It’s called “siloing.”
But siloing isn’t just great SEO practice. The creation of a silo document also allows you to maintain your editorial calendar (if you’re publishing content) and provide a great User Experience (UX) for human visitors.
Yep, this document simultaneously pleases search engine robots and ordinary site visitors.
What is a website silo?
At its core, a silo document is a spreadsheet that allows you to record information about your website at the page level.
Here’s an example website silo for a tax preparation and accounting company…
I’ve also included it as a download you can use for a template for your own website. Download it here!
If SEO is your only concern, your silo document might contain only the 4 columns in the example above. Let’s take a look at each of the columns,
- Location: As you can see in the image above, the numbering system allows you to indicate web pages that are nested within other pages in the site architecture. For example, pages 1.1, 1.2, 1.3, etc. are nested within page 1.0, which is a category page.
- Page type: Every site will have different page types. If you have an eCommerce site you’ll likely have product category and product detail pages. Blogs will likely have pages, posts, categories, and tags.
- Page name: This could be the page name in your content management system or this section could be used to denote the topic of the page. In any case, you’ll want to use this column to express what that page is about.
- Keyword: Most of your pages will have at least one target SEO keyword. This is the keyword that will be used in the title tag, meta description, file name, and alt tag. The keyword and variations of it should also be used in the body copy in a natural way. If your pages have more than one keyword, a second or even third column will be needed.
The first benefit to putting this document together is evident in the image above. It gives you a simple way to plan and communicate the SEO keywords that are being targeted at a page level.
Often there are multiple stakeholders working on a website. PR folks, coders, web designers, and many others might be creating, editing, and deleting pages.
The silo document can be used to communicate SEO information with all of these parties.
BONUS TIP: Google Docs can be used to house your silo document. The advantage is that you’ll be able to share and collaborate with other members of the team without creating multiple versions of the silo.
How to Use the Silo Document for SEO
At least 1 column in your silo is used to denote the SEO keyword that is being targeted on a page. But the best silo documents don’t stop there.
Here are some additional SEO columns that can be added to your silo document,
- Title Tag
- Meta Description
- File Name
The silo can also be used as a reference when you are executing an important SEO tactic, cross-linking. Cross-linking is the act of linking to a page on your website from a page on your website.
For example, if a web page on digitalmarketer.com mentions “types of Facebook posts“—I might cross-link to a page on that topic. See what I did there?
Cross-linking your site is a great way to send signals to Google about what a page should rank for in their search results. It works, try it.
In the most extreme case, every page would cross-link to the page which it is nested within. For example, using the example silo the cross-linking would look like this,
- 1.0, 2.0 and 3.0 would cross-link to the 0 page (Home) using the targeted keyword for that page as the anchor text.
- 1.1, 1.2, 1.3, etc would cross-link to the 1.0 page using the targeted keyword for that page as the anchor text.
- 2.1, 2.2, 2.3, etc would cross-link to the 2.0 page using the targeted keyword for that page as the anchor text.
I think you get the picture.
When you do this, you send a signal to the search engine as to what a page is relevant for.
BONUS TIP: Good content management systems (CMS) and shopping cart platforms make it easy to organize your website according to your silo through the use of categories, tags, product detail pages, etc. WordPress is beloved by so many, partly because of the way it naturally silo’s your website.
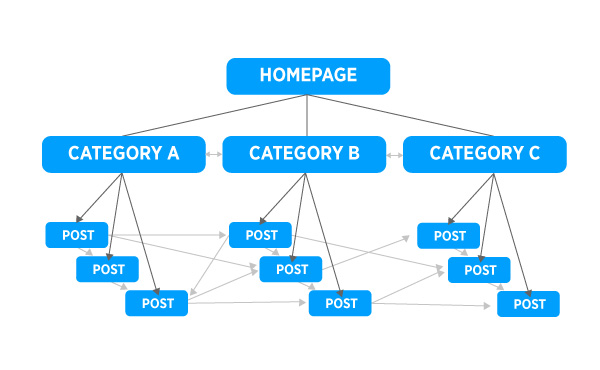
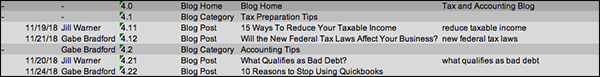
The cross-linking on a blog might look like this…

How Do Website Silos Improve User Experience?
If Google has taught us anything over the last couple of years, it’s that they don’t like people that try to game their search rankings.
I’ve developed a good rule of thumb that has kept me in Google’s good graces over the years. When considering SEO tactics for my website I always test the tactic by asking this question,
“Will this SEO tactic be good for my human site visitors?”
When you run changes through this filter, you’ll almost never go wrong with Google.
Siloing your website passes the test because a properly executed silo organizes information in an intuitive way. That’s good for search engine robots and human visitors alike.
Nothing frustrates site visitors and crushes conversion quicker than poor site navigation and information architecture.
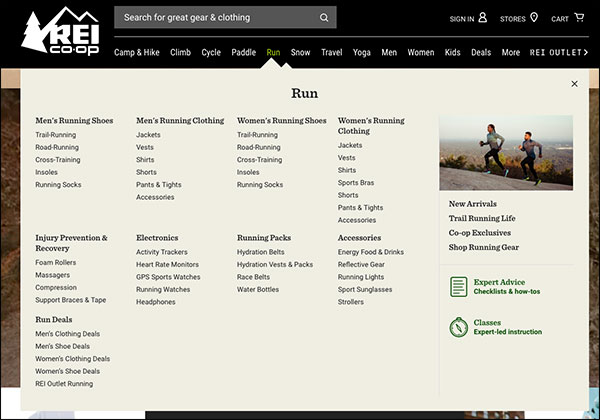
Notice how important cross-linking and proper website siloing is to your sanity when shopping on an ecommerce store. In the image below, you can see how REI has organized “Shirts,” “Shorts,” etc. under the category of “Men’s Running Clothing.” This is great for human visitors and search engines alike.

How to Use the Silo Document as an Editorial Calendar
As if that weren’t enough, the silo is also fantastic for keeping your SEO strategy in lock step with your content strategy. Simply add 2 columns to your silo and you’ve got a very useful editorial calendar.
By adding a “Published” and “Writer” column to the silo, you’re now able to track who is writing content and when it is published or due.

Notice the addition of blog related “Page Types” in the 4.0 section of the silo. We now have 4.11 and 4.12 (posts) nested inside of 4.1 (category) which is nested inside 4.0 (blog home) which is nested inside the 0 or home page.
Now that’s a great silo!
More Uses for the Website Silo
Remember, the beauty of the silo document is that it gives you the ability to make notes at the page level. It’s a living document that changes as you create, edit or delete web pages.
Here are a few uses I’ve found for this document over the years…
- Notes for internal or outside web designers
- Tracking conversion rates at the page level
- Determine gaps in the content strategy
- Identify and remove/edit outdated web pages
- Organize a plan for a site migration
The silo truly is a powerful, multi-functional document.
Download the silo template below and get started using it. I would love to know how you plan to use it in the comments section below.
Download the silo template document here!
(NOTE: Before you set up your site SEO, you need to know who your ideal customer is, where they are, and what they will buy. Download our FREE proven Customer Avatar Worksheet now and get clear on who you’re selling to.)
The post 5 On-Page SEO Elements (+1 Bonus Tactic) to Optimize in WordPress appeared first on DigitalMarketer.
from 5 On-Page SEO Elements (+1 Bonus Tactic) to Optimize in WordPress


No comments:
Post a Comment